不吹不黑,我的多媒体基础非常之薄弱,自己也意识到这方面的知识要恶补。最近由于工作上的需求,我也在弄编解码的东西。这篇blog主要的目的就是把最近理解到的东西记录下来,主要内容包括MediaExtractor、MediaCodecs以及Android上的硬件加速。
MediaExtractor
为什么要从MediaExtractor开始说起呢?其实有两方面的原因,首先是它比较简单,其次它常常是视频编解码的第一个步骤。从功能上讲,MediaExtractor其实就是一个高配InputStream。它的作用就是读取音视频文件,然后按照一定的格式输出出来。废话不多说,我们先看一段使用的MediaExtractor的代码,然后结合代码分析。
MediaExtractor extractor = new MediaExtractor();
extractor.setDataSource(...);
int numTracks = extractor.getTrackCount();
for (int i = 0; i < numTracks; ++i) {
MediaFormat format = extractor.getTrackFormat(i);
String mime = format.getString(MediaFormat.KEY_MIME);
if (weAreInterestedInThisTrack) {
extractor.selectTrack(i);
}
}
ByteBuffer inputBuffer = ByteBuffer.allocate(...)
while (extractor.readSampleData(inputBuffer, ...) >= 0) {
int trackIndex = extractor.getSampleTrackIndex();
long presentationTimeUs = extractor.getSampleTime();
...
extractor.advance();
}
extractor.release();
extractor = null;
略过构造函数不看,第一个重要的方法就是setDataSource()。顾名思义,这个方法的作用就是为这个高配InputStream设置一个数据源。这个dataSource其实可能有多种,文件的url、文件fd或者其他类型。事实上,MediaExtractor同样使用在播放器中,exoplayer内部就有它的身影。但是不同的数据源的差异其实已经被MediaExtractor屏蔽了,我们只需要把它当做一个流处理即可。
getTrackCount()方法返回这个多媒体流中video轨和audio轨的总个数。selectTrack()就是选择你想要处理的track,这个方法和readSampleData()紧紧关联。举个例子,有一个视频流,你选择了两个track,在流处理的地方使用readSampleData会读到两种包。如果你只想处理其中一个,而又选择了两个Track(我也不知道你为什么要这么做^_^),你需要使用getSampleTrackIndex()判断这个包是不是你想要的。getSampleTime()也很好理解了,就是这个Sample的时间戳咯!advance()就是前进到下一帧。
感觉寥寥几段就把MediaExtractor说完了,看来的确很简单。这里讲一下,使用extractor可能遇到的两个问题:
第一种情况是,选择了两个track,但是只处理了一个track的数据。而且代码的逻辑是,遇到不感兴趣的track没有跳过去。这将导致整个pipeline跑不起来,解决的方法就是反选掉不感兴趣的track或者跳过不敢兴起的track。
另外一中情况是,选择了两个track,而且两个track的包在视频流中的分布非常不均匀。同时,代码的逻辑是两个track同步的往下走,就可能出现其中一个track的包积压特别多,最终导致程序bug。
MediaCodec
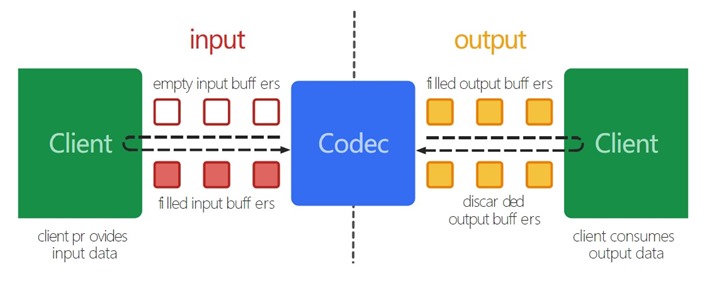
分析完简单的,就要分析重点了——MediaCodec。无需多言,MediaCodec的作用就是多媒体编解码。Google的文档中给了一张解释MediaCodec的图,如下所示:
很容易看出来MediaCodec的功能——完成输入到输出的转化。从宏观逻辑来看,encoder和decoder其实是非常相似的。下面这段代码其实就没有区分encoder和decoder,然而并不影响我们的理解。
MediaCodec codec = MediaCodec.createByCodecName(name);
codec.configure(format, …);
MediaFormat outputFormat = codec.getOutputFormat(); // option B
codec.start();
for (;;) {
int inputBufferId = codec.dequeueInputBuffer(timeoutUs);
if (inputBufferId >= 0) {
ByteBuffer inputBuffer = codec.getInputBuffer(…);
// fill inputBuffer with valid data
…
codec.queueInputBuffer(inputBufferId, …);
}
int outputBufferId = codec.dequeueOutputBuffer(…);
if (outputBufferId >= 0) {
ByteBuffer outputBuffer = codec.getOutputBuffer(outputBufferId);
MediaFormat bufferFormat = codec.getOutputFormat(outputBufferId); // option A
// bufferFormat is identical to outputFormat
// outputBuffer is ready to be processed or rendered.
…
codec.releaseOutputBuffer(outputBufferId, …);
} else if (outputBufferId == MediaCodec.INFO_OUTPUT_FORMAT_CHANGED) {
// Subsequent data will conform to new format.
// Can ignore if using getOutputFormat(outputBufferId)
outputFormat = codec.getOutputFormat(); // option B
}
}
codec.stop();
codec.release();
先不管配置的话,关键的api其实就只有四个,dequeueInputBuffer、enqueueInputBuffer、dequeueOutputBuffer以及getOutputBuffer。dequeueInputBuffer的作用是把尝试寻找一个空闲的inputBuffer;enqueueInputBuffer则是把数据放到Codec的缓冲区里;dequeueOutput的作用是寻找一个处理完成的输出缓冲区;getOutputBuffer则是把处理完成的数据拿回来。
其实这些api的是顾名思义的,都不需要我一个个解释。可能有的同学会觉得,这个MediaCodec其实也不过如此嘛!其实不然,MediaCodec还是水挺深的,比如说它与Surface的关系。MediaCodec的configure函数原型是这样的——
void configure (MediaFormat format, Surface surface, MediaCrypto crypto, int flags)
Google是比较推荐decoder使用Surface的,他们给出的解释是ByteBuffer的拷贝比价低效。此外,decoder也可以使用Surface作为输入,根据Surface的内容进行video encoding。MediaCodec的其他状态机原理,我现在还不清楚,就暂且不分析了。
硬件加速的编解码
如果对GPU或者Open GL ES有所了解,其实对android的硬件加速就不难理解了。其实MediaCodec是通过Surface来实现编解码的硬件加速,Surface的构造函数是这样的:
Surface (SurfaceTexture surfaceTexture)
而SurfaceTexture本身可以为OpenGL ES提供一个贴图(texture)。而做贴图是GPU的最基本的工作了,做视频的时候甚至连建模和投影都不需要了,只要做贴图和离散化就OK。下面给出一段封装Texture的代码,是github上的。
class TextureRender {
private static final String TAG = "TextureRender";
private static final int FLOAT_SIZE_BYTES = 4;
private static final int TRIANGLE_VERTICES_DATA_STRIDE_BYTES = 5 * FLOAT_SIZE_BYTES;
private static final int TRIANGLE_VERTICES_DATA_POS_OFFSET = 0;
private static final int TRIANGLE_VERTICES_DATA_UV_OFFSET = 3;
private final float[] mTriangleVerticesData = {
// X, Y, Z, U, V
-1.0f, -1.0f, 0, 0.f, 0.f,
1.0f, -1.0f, 0, 1.f, 0.f,
-1.0f, 1.0f, 0, 0.f, 1.f,
1.0f, 1.0f, 0, 1.f, 1.f,
};
private FloatBuffer mTriangleVertices;
private static final String VERTEX_SHADER =
"uniform mat4 uMVPMatrix;\n" +
"uniform mat4 uSTMatrix;\n" +
"attribute vec4 aPosition;\n" +
"attribute vec4 aTextureCoord;\n" +
"varying vec2 vTextureCoord;\n" +
"void main() {\n" +
" gl_Position = uMVPMatrix * aPosition;\n" +
" vTextureCoord = (uSTMatrix * aTextureCoord).xy;\n" +
"}\n";
private static final String FRAGMENT_SHADER =
"#extension GL_OES_EGL_image_external : require\n" +
"precision mediump float;\n" + // highp here doesn't seem to matter
"varying vec2 vTextureCoord;\n" +
"uniform samplerExternalOES sTexture;\n" +
"void main() {\n" +
" gl_FragColor = texture2D(sTexture, vTextureCoord);\n" +
"}\n";
private float[] mMVPMatrix = new float[16];
private float[] mSTMatrix = new float[16];
private int mProgram;
private int mTextureID = -12345;
private int muMVPMatrixHandle;
private int muSTMatrixHandle;
private int maPositionHandle;
private int maTextureHandle;
public TextureRender() {
mTriangleVertices = ByteBuffer.allocateDirect(
mTriangleVerticesData.length * FLOAT_SIZE_BYTES)
.order(ByteOrder.nativeOrder()).asFloatBuffer();
mTriangleVertices.put(mTriangleVerticesData).position(0);
Matrix.setIdentityM(mSTMatrix, 0);
}
public int getTextureId() {
return mTextureID;
}
public void drawFrame(SurfaceTexture st) {
checkGlError("onDrawFrame start");
st.getTransformMatrix(mSTMatrix);
GLES20.glClearColor(0.0f, 1.0f, 0.0f, 1.0f);
GLES20.glClear(GLES20.GL_DEPTH_BUFFER_BIT | GLES20.GL_COLOR_BUFFER_BIT);
GLES20.glUseProgram(mProgram);
checkGlError("glUseProgram");
GLES20.glActiveTexture(GLES20.GL_TEXTURE0);
GLES20.glBindTexture(GLES11Ext.GL_TEXTURE_EXTERNAL_OES, mTextureID);
mTriangleVertices.position(TRIANGLE_VERTICES_DATA_POS_OFFSET);
GLES20.glVertexAttribPointer(maPositionHandle, 3, GLES20.GL_FLOAT, false,
TRIANGLE_VERTICES_DATA_STRIDE_BYTES, mTriangleVertices);
checkGlError("glVertexAttribPointer maPosition");
GLES20.glEnableVertexAttribArray(maPositionHandle);
checkGlError("glEnableVertexAttribArray maPositionHandle");
mTriangleVertices.position(TRIANGLE_VERTICES_DATA_UV_OFFSET);
GLES20.glVertexAttribPointer(maTextureHandle, 2, GLES20.GL_FLOAT, false,
TRIANGLE_VERTICES_DATA_STRIDE_BYTES, mTriangleVertices);
checkGlError("glVertexAttribPointer maTextureHandle");
GLES20.glEnableVertexAttribArray(maTextureHandle);
checkGlError("glEnableVertexAttribArray maTextureHandle");
Matrix.setIdentityM(mMVPMatrix, 0);
GLES20.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, mMVPMatrix, 0);
GLES20.glUniformMatrix4fv(muSTMatrixHandle, 1, false, mSTMatrix, 0);
GLES20.glDrawArrays(GLES20.GL_TRIANGLE_STRIP, 0, 4);
checkGlError("glDrawArrays");
GLES20.glFinish();
}
这段代码没有必要非常仔细的看,抓住几个关键点即可。mTriangleVerticesData,这个数组包含了模型的四个顶点,分别对应video的四个顶点。讲真,这个真的不算模型^o^!然后的顶点着色器和片段着色器也都很简单,没必要讲,因为它们真的没干啥,MVP变换矩阵也是空的。。。
那么看啥呢?其实就这个mTextureID有用,这个mTextureID可以和SurfaceTexture绑定到一起。所以整个流程就是Surface==》TextureSurface==>Open GL ES texture。如果要把Open GL的结果导出,该怎么办呢?答案就是swapBuffer()。
好吧!终于把这几部分东西梳理了下,media方面的东西还有很多要学习!加油!
(我的Leonard球衣今天应该能到,开心!)


感谢,学习!